Création d'un site dynamique avec Dreamweaver CS4
Date de publication : 10 février 2009
III. Création du site avec Dreamweaver
III-A. Paramétrage du site
III-B. Création de la connexion MySQL
III-C. Création de la page d'authentification
III. Création du site avec Dreamweaver
Nous allons maintenant créer notre site de gestion de contacts, avec accès par login et mot de passe.
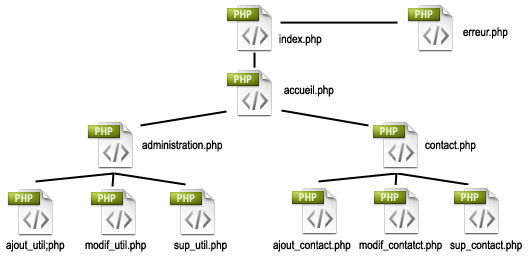
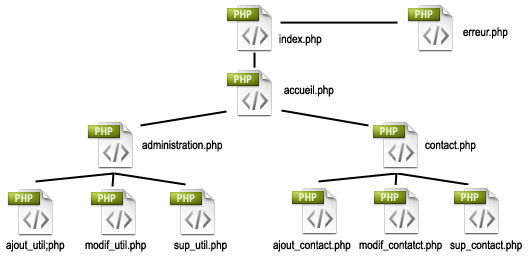
L'arborescence de celui-ci se présentera comme ci-dessous :

- index.php : Cette page, la principale de notre site, nous permettra de nous authentifier avec notre login et notre mot de passe.
- erreur.php : En cas d'erreur sur le login ou le mot de passe, nous serons redirigés vers cette page.
- accueil.php : Cette page permettra la redirection vers la page administration.php ou contact.php en fonction du statut de l'utilisateur.
- administration.php : Affichage de la liste des utilisateurs avec possibilité d'ajout, de modification et de suppresssion.
- ajout_util.php : Permet l'ajout d'un nouvel utilisateur.
- modif_util.php : Permet la modification d'un utilisateur.
- sup_util.php : Permet la suppression d'un utilisateur.
- contact.php : Affichage de la liste des contacts, en fonction de l'utilisateur connecté, avec possibilité d'ajout, de modification et de suppresssion.
- ajout_contact.php : Permet l'ajout d'un nouveau contact.
- modif_contact.php : Permet la modification d'un contact.
- sup_contact.php : Permet la suppression d'un contact.
 |
Concernant la configuration de l'espace de travail, j'utilise la présentation " classique ". Donc tous les impressions d'écran correspondront à ce format. Pour modifier la présentation de l'espace de travail, vous avez soit une liste déroulante en haut à droite, soit : Fenêtre > Présentation de l'espace de travail > Classique.
|
III-A. Paramétrage du site
Pour indiquer à Dreamweaver où sont stockés nos différents fichiers et que nous voulons utiliser une technologie serveur PHP/MYSQL, nous devons créer un site et paramétrer celui-ci.
Ouvrez DW, si la page d'accueil s'affiche, cliquez sur " Site Dreamweaver ", sinon passez par le menu : Site > Nouveau site ...
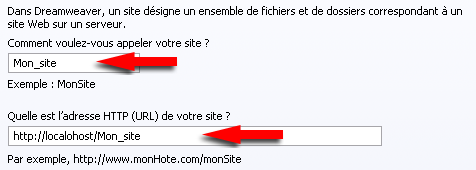
Indiquez les mêmes informations que ci-dessus. Le nom de notre site correspondant au nom du dossier que nous avons préalablement créer, et l'adresse HTTP donc l'url correspondant à notre machine local, donc http://localhost suivi du nom de notre dossier.
Cliquez ensuite sur " Suivant "
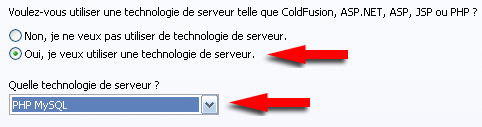
C'est ici que nous indiquons que nous souhaitons utiliser une technologie serveur, cochez " Oui ... ", sélectionnez " PHP MySQL " dans la liste et cliquez sur " Suivant "
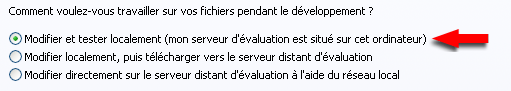
Ici nous allons indiquer que nous voulons tester nos fichiers localement, et donc ne pas utiliser de serveur d'évaluation distant. Sélectionnez " Modifier et tester localement "
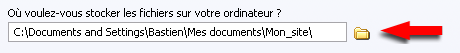
Cliquez sur l'icône représentée par un dossier, et naviguez jusqu'au dossier " Mon_site ", là vous devrez cliquez sur " Sélectionner ". Une fois que vous avez obtenus les informations ci-dessus, cliquez sur " Suivant "
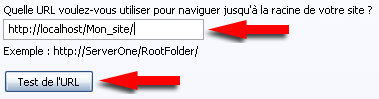
Indiquez à nouveau l'url complète de votre site, sans oublier le " / " à la fin, puis cliquez sur " Test de l'URL "
Vous devez obtenir le message ci-dessus, cliquez sur " Suivant "
Si vous obtenez ce message lorsque vous testez l'url, vérifiez que vous n'avez pas oublié le " / " à la fin de votre url, et que votre serveur Wamp est bien démarré
Sélectionnez " Non " et cliquez sur " Suivant "
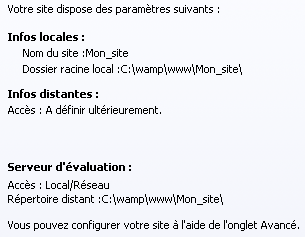
Vous devez obtenir le même résumé que ci-dessus, cliquez sur " Terminer "
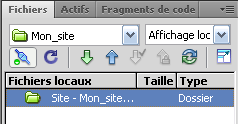
Vous pouvez constatez que votre site apparaît maintenant dans la fenêtre " Fichiers " (F8 si elle n'apparaît pas).
C'est dans cette même fenêtre que vous pourrez retrouvez l'ensemble des pages que nous allons créer.
III-B. Création de la connexion MySQL
Nous allons créer notre " Connexion MySQL " qui permettra de communiquer avec notre base
Sélectionnez : Fichier > Nouveau (Ctrl+N) > Page vierge > PHP (dans Mise en forme : aucune) et cliquez sur " Créer "
Positionnez vous en mode " Création "
Dans la fenêtre " Base de données " (Ctrl+Maj+F10 si celle-ci n'est pas ouverte), cliquez sur le bouton " + " et sélectionnez " Connexion MySQL "
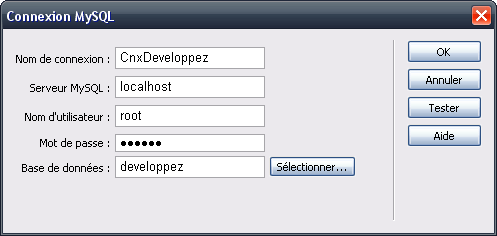
Remplissez les champs comme indiqué ci-dessus :
- Nom de connexion : Indiquez CnxDeveloppez (Cnx pour connexion et Developpez pour le nom de notre base).
- Serveur MYSQL : ici le serveur est notre machine locale, donc : localhost.
- Nom d'utilisateur : Il nous faut indiquer un utilisateur ayant des droits pour accéder à notre base, donc : root.
- Mot de passe : Le mot de passe que nous avons indiqué pour l'utilisateur root à savoir : 123456.
- Base de données : Soit vous indiquez manuellement le nom de la base à savoir : developpez, sinon vous pouvez vous aider du bouton "Sélectionner ..." pour la sélectionner dans la liste qui s'affiche.
Vous pouvez tester votre connexion : vous devez obtenir le message ci-dessus. En cas de message d'erreur vérifier bien vos informations.
Puis cliquez sur " Ok "
Votre connexion apparaît maintenant dans la fenêtre
le fichier " CnxDeveloppez.php " correspondant à votre connexion a été créé automatiquement et se trouve dans le dossier de votre site, dans le sous-dossier " Connexions "
III-C. Création de la page d'authentification
Revenons à notre page vierge qui est ouverte. Nous allons lui donner un nom et l'enregister dans notre site.
Cliquez sur : Fichier > Enregistrer sous ... (Ctrl+Maj+S), placez vous dans le dossier " Mon_site ", donnez le nom de " index.php " à votre page et cliquez sur " Enregsitrer ".
Vous devez voir apparaître votre fichier " index.php " dans la fenêtre " Fichiers "


Les sources présentées sur cette page sont libres de droits
et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation
constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright ©
2009 Sébastien HERSANT (Jumano). Aucune reproduction, même partielle, ne peut être
faite de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.