II. Rustines pour s'accommoder de la latence▲
Comme toujours face aux problÃĻmes, les gens trouvent des solutions de contournement. Certaines sont astucieuses et utiles, d'autres sont juste d'horribles rustines.
II-A. Spriting▲
|
Spriting est un terme anglais souvent utilisÃĐ pour dÃĐcrire la consolidation de petites images en une seule grosse image. Cette image est ensuite dÃĐcoupÃĐe en petites images individuelles, via l'utilisation de JavaScript ou de CSS. |
|
II-B. Inlining▲
L'inlining (en ligne, en français) est une autre astuce ÃĐvitant l'envoi d'images individuellement. Il est possible d'imbriquer des donnÃĐes à l'intÃĐrieur des URL prÃĐsentes dans le CSS. Ce genre d'approche offre des avantages et inconvÃĐnients similaires au spriting.
2.
3.
4.
5.
6.
7.
.icon1 {
background: url(data:image/png;base64,<data>) no-repeat;
}
.icon2 {
background: url(data:image/png;base64,<data>) no-repeat;
}
II-C. ConcatÃĐnation▲
Il est courant pour des sites de taille importante d'utiliser plusieurs fichiers JavaScript sÃĐparÃĐs. Les outils de conception de sites permettent aux dÃĐveloppeurs de fusionner ces fichiers pour qu'un navigateur ne fasse qu'une seule requÊte vers un gros fichier JavaScript. L'inconvÃĐnient de cette mÃĐthode est qu'elle nÃĐcessite le chargement d'une quantitÃĐ importante de donnÃĐes là oÃđ seule une petite partie est rÃĐellement nÃĐcessaire. De la mÊme façon, l'intÃĐgralitÃĐ du fichier doit Être tÃĐlÃĐchargÃĐe à nouveau si une infime partie est modifiÃĐe.
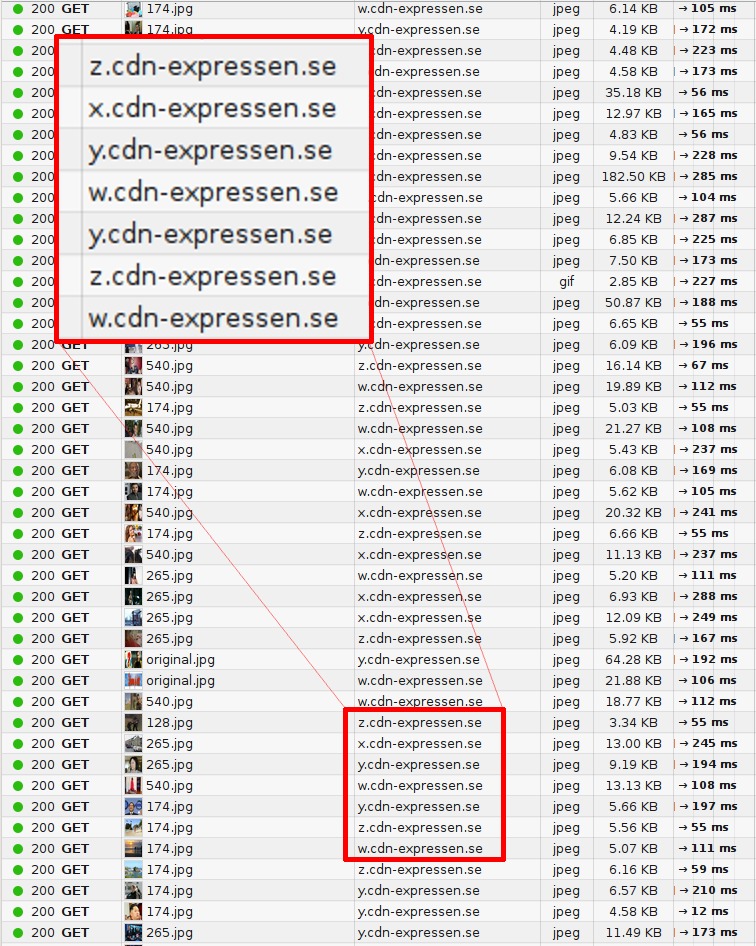
II-D. Sharding▲
La derniÃĻre astuce que je veux mentionner est connue sous le nom de ÂŦ sharding Âŧ. C'est la possibilitÃĐ de charger le contenu d'un site depuis autant de hosts que possible. à premiÃĻre vue, cela paraÃŪt ÃĐtrange, mais c'est finalement assez astucieux.
HTTP 1.1 limitait initialement à deux le nombre de connexions TCP simultanÃĐes d'un client à un mÊme host. Pour ne pas contredire la spÃĐcification, des sites astucieux crÃĐaient simplement de nouveaux noms de hosts, et voilà , vous pouviez avoir davantage de connexions vers votre site et rÃĐduire le temps de chargement.
Avec le temps, cette limitation a ÃĐtÃĐ levÃĐe et les clients utilisent aujourd'hui typiquement 6 à 8 connexions par nom de host ; cela dit, la limite perdure et certains sites continuent d'utiliser cette technique pour accroÃŪtre le nombre de connexions. Comme le nombre d'objets augmente continuellement, l'utilisation d'un grand nombre de connexions permet de maximiser les performances. Il n'est pas inhabituel de voir des sites utiliser plus de 50 voire 100 connexions pour un seul site utilisant cette technique. Des statistiques rÃĐcentes de httparchive.org montrent que le top 300 000 des URL requiert en moyenne 40(!) connexions TCP pour afficher le site, et que ce nombre augmente de façon continue.
La taille des cookies devenant consÃĐquente, il est ÃĐgalement intÃĐressant de placer certaines ressources comme les images sur un nom d'hÃīte distinct, n'utilisant pas de cookies. On augmente ainsi la performance en diminuant la taille des requÊtes HTTP pour ces ressources.
L'image ci-dessous montre une capture de trafic lors du chargement d'un site suÃĐdois connu et comment les requÊtes sont rÃĐparties sur diffÃĐrents noms d'hÃītes.